Séance 02 - Des éditeurs de code et de texte
Support de présentation (ouvrir en grand) :
Utilisez les flèches ← et → pour naviguer entre les diapositives.
Sommaire
Plan #
- Qu’est-ce qu’un éditeur de texte/de code ?
- Distinction éditeur de texte et IDE
- Les éditeurs « simples » : exemple de Nano
- Les éditeurs « avancés » : exemple de Vim
- Les IDE graphiques : Atom ou VSCode/VSCodium
- Les éditeurs de texte Markdown
1. Qu’est-ce qu’un éditeur de texte/de code ? #
- un programme/logiciel qui permet de lire et de modifier des fichiers au format texte (brut)
- ce n’est pas un traitement de texte
- le texte et rien que le texte (balisé)
- la coloration syntaxique en option
- l’interface graphique plus ou moins développée
1. Qu’est-ce qu’un éditeur de texte/de code ? #
- un outil d’import de format
- un convertisseur de formats
- un gestionnaire de métadonnées
- etc.
2. Distinction éditeur de texte et IDE #
- éditeur de texte : lire et modifier du texte
- IDE (integrated development environment) : ensemble d’outils dont un éditeur de texte
Il existe aussi des Web IDE : tout se passe dans le navigateur. GitLab propose par exemple une interface complète pour disposer d’un éditeur de texte en ligne ainsi que d’outils comme le versionnement.
2. Distinction éditeur de texte et IDE #
Les fonctionnalités possibles d’un IDE #
- une interface graphique avancée
- la coloration syntaxique : reconnaître les balises selon le format (Markdown, HTML, Python, XML, etc.)
- moteur de recherche : selon le format de balisage ou le langage de programmation
- un environnement de test
- une gestion des versions (intégration de Git par exemple)
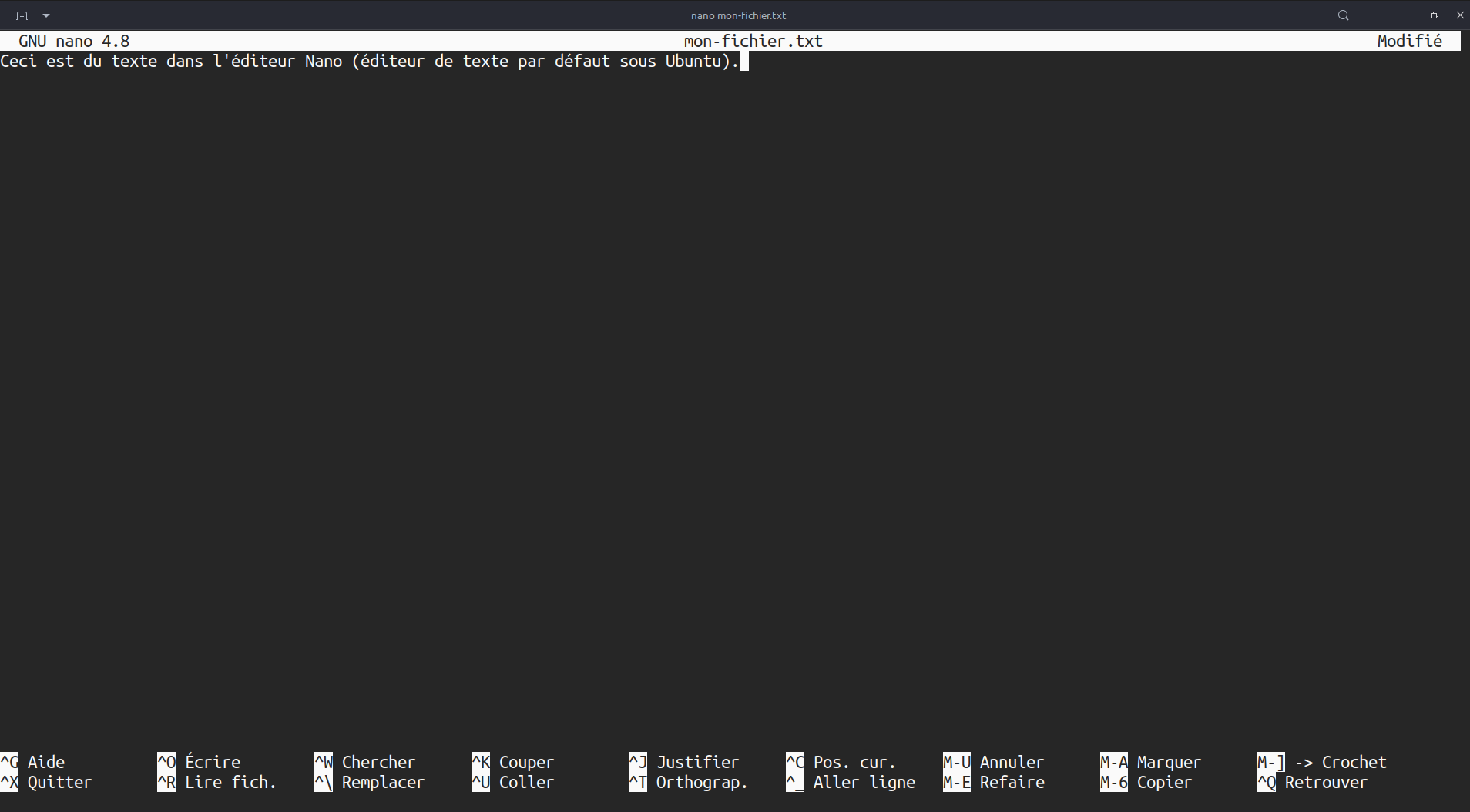
3. Les éditeurs « simples » : exemple de Nano #
- un éditeur dans le terminal
- pas de bouton
- des raccourcis clavier pour interagir
L’avantage est de conserver le même environnement que celui du terminal.
Autre avantage : c’est un éditeur disponible dans beaucoup de situation sans avoir besoin d’installer des logiciels complexes et gourmands.

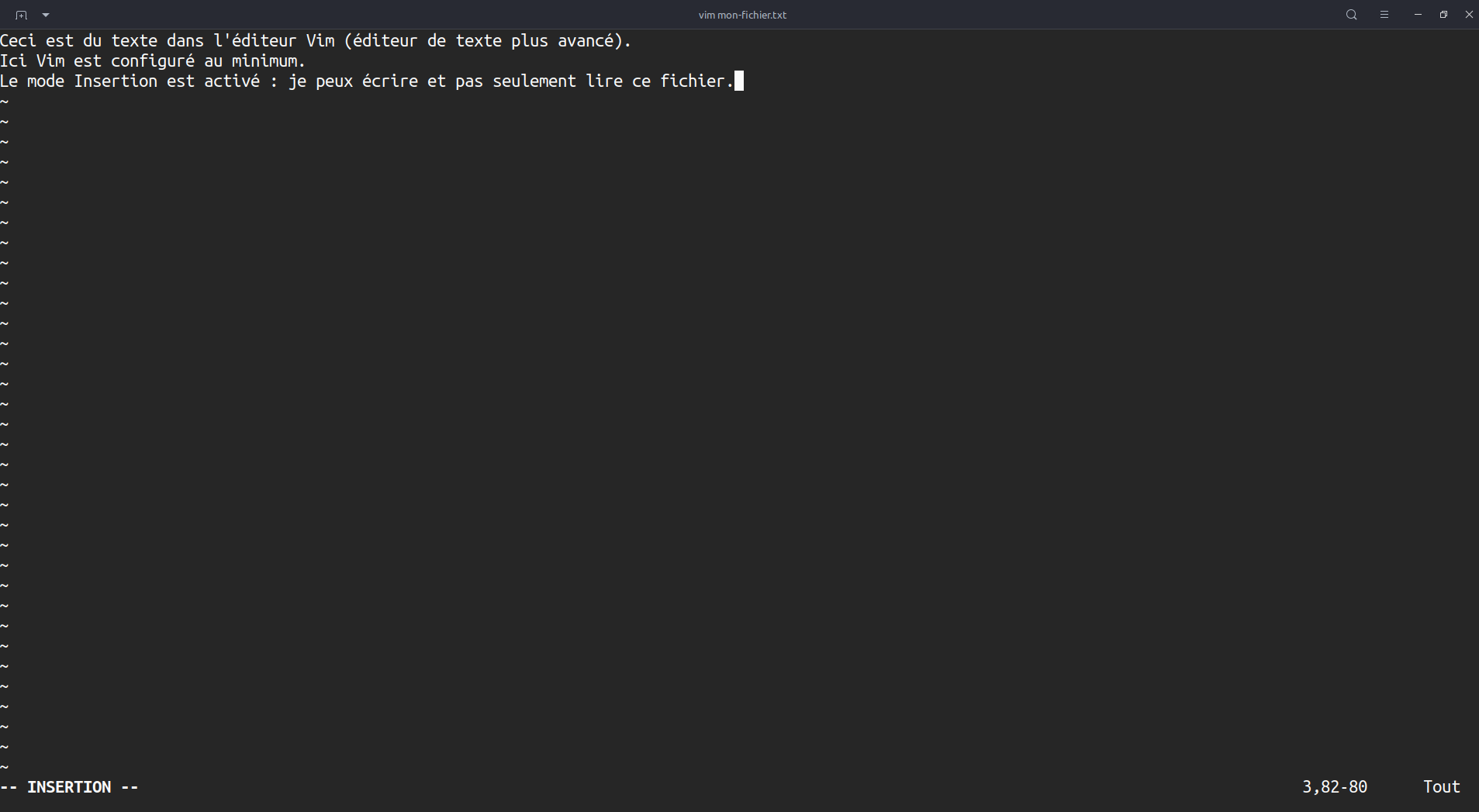
4. Les éditeurs « avancés » : exemple de Vim #
- toujours dans le terminal
- des fonctions avancées pour réduire la friction
- des systèmes d’extension
- Vim ou Emacs peuvent être considérés comme des IDE (ils sont extensibles)

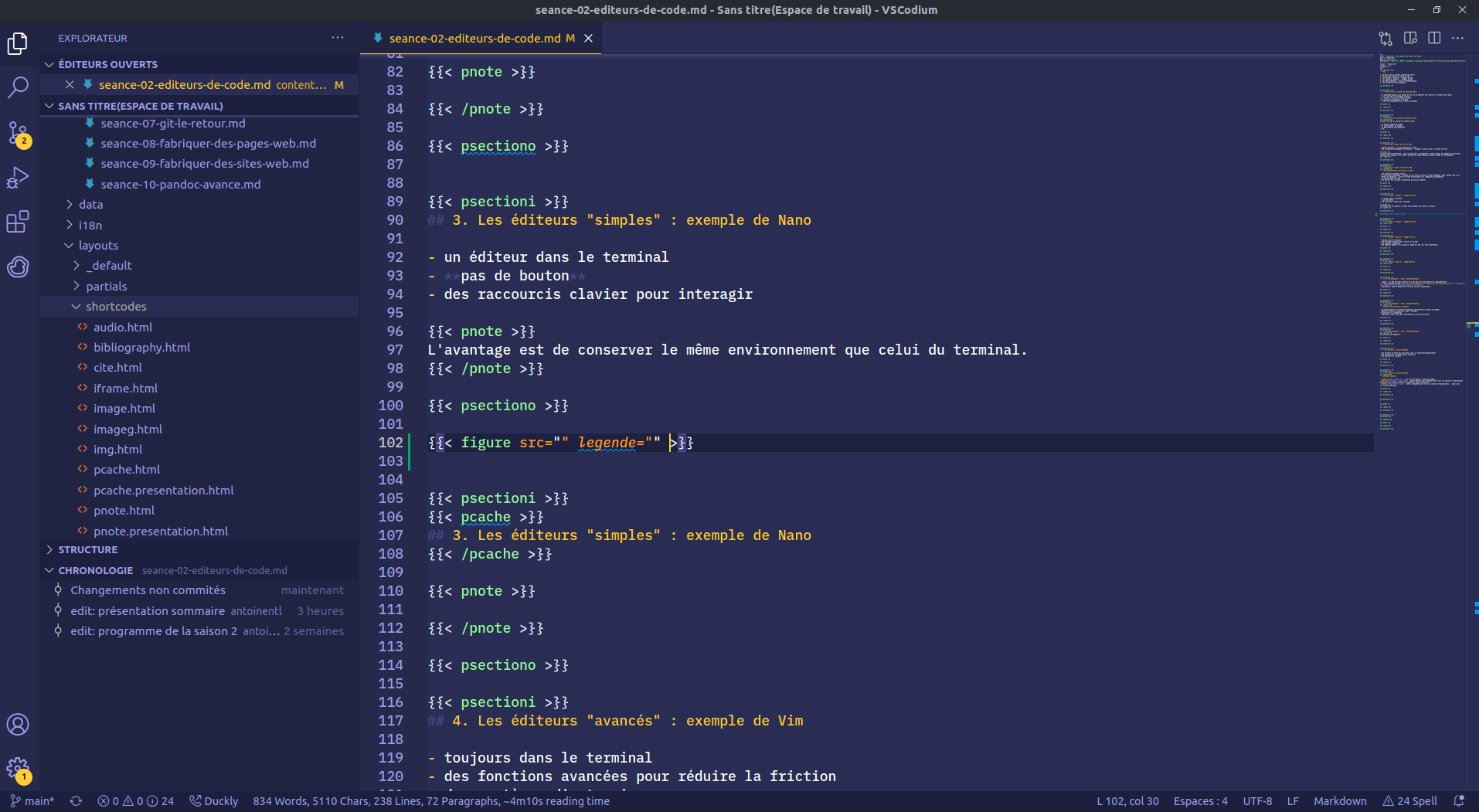
5. Les IDE graphiques : Atom ou VSCode/VSCodium #
- rappel : les IDE sont des éditeurs de texte avec des fonctionnalités supplémentaires
- il existe beaucoup d’IDE (voir une liste/comparaison de nombreux IDE sur Wikipédia)
- SublimeText, Atom et VSCode sont les plus utilisés actuellement

5. Les IDE graphiques : Atom ou VSCode/VSCodium #
Quelques fonctionnalités communes #
- personnalisation de l’interface graphique (paramètres et système de thèmes)
- gestion de version simplifiée dans l’éditeur
- extensions très nombreuses
- code source ouvert (pas pour SublimeText qui est propriétaire)
5. Les IDE graphiques : Atom ou VSCode/VSCodium #
6. Les éditeurs de texte Markdown #
- des éditeurs de texte qui sont pensés pour le format/balisage Markdown
- des fonctions de prévisualisation simplifiée
- des possibilités d’export
6. Les éditeurs de texte Markdown #
Quelques exemples #
- Typora : non libre et payant, interface soignée
- iA Writer : propriétaire et pas disponible pour tous les systèmes d’exploitation. Interface très soignée, modèles de documents, exports possibles
- Zettlr : libre, disponible pour tous les systèmes d’exploitation, pensé pour l’écriture académique