Débogue tes humanités
# Plan de la séance
- Introduction
- Éditeurs de texte vs. logiciels de traitement de texte
- Stylo : un exemple d’éditeur de texte en ligne
- VSCode/VSCodium : un éditeur de texte avec IDE
- Pandoc pour convertir vos documents en Markdown
- Aller plus loin… Vim et Nano
# 0. Introduction
Un éditeur de texte est un programme qui permette d’éditer du texte brut (éventuellement avec du balisage). Les éditeurs de texte sont donc nécessaires à la fois pour écrire des documents lisibles pour nous (c’est l’usage le plus commun en sciences humaines) et pour écrire des programmes informatiques. Des éditeurs de texte minimalistes sont intégrés dans presque tous les systèmes d’exploitation, mais il en existe des centaines, des plus simples aux plus complexes.

L’éditeur de texte intégré à l’ordinateur System 360
Quelques exemples :
- éditeurs de texte « simples » : Vim, Nano
- éditeurs de texte pour écrire en Markdown : Zettler, Stylo
- éditeurs de texte avec IDE (Integrated Development Environment) : VSCode/VSCodium, Sublime Text
Attention : la notion d’éditeur de texte n’est pas nécessairement liée à celle d’interface. Les premiers éditeurs de texte étaient de simples lignes de commande qui permettaient à la machine d’exécuter des instructions.
# 1. Éditeurs de texte vs. logiciels de traitement de texte
Logiciel de traitement de texte :
- supporte l’édition et la mise en forme des documents (par exemple, il divise le texte en plusieurs pages)
- permet l’inclusion de médias.
- la structure sémantique du texte est souvent confondue avec la structure de l’information.
Éditeur de texte :
- supporte l’édition du texte et de son balisage, donc de sa structure sémantique.
- certains éditeurs de texte proposent une coloration sémantique pour faciliter l’édition.
- certains logiciels combinent des éditeurs de texte avec une série d’applications et de fonctionnalités pour faciliter la rédaction du code informatique.

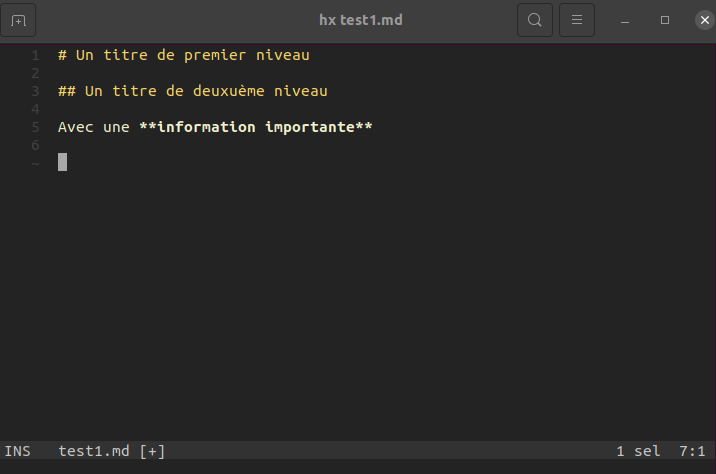
Exemple d’un éditeur de texte très minimaliste

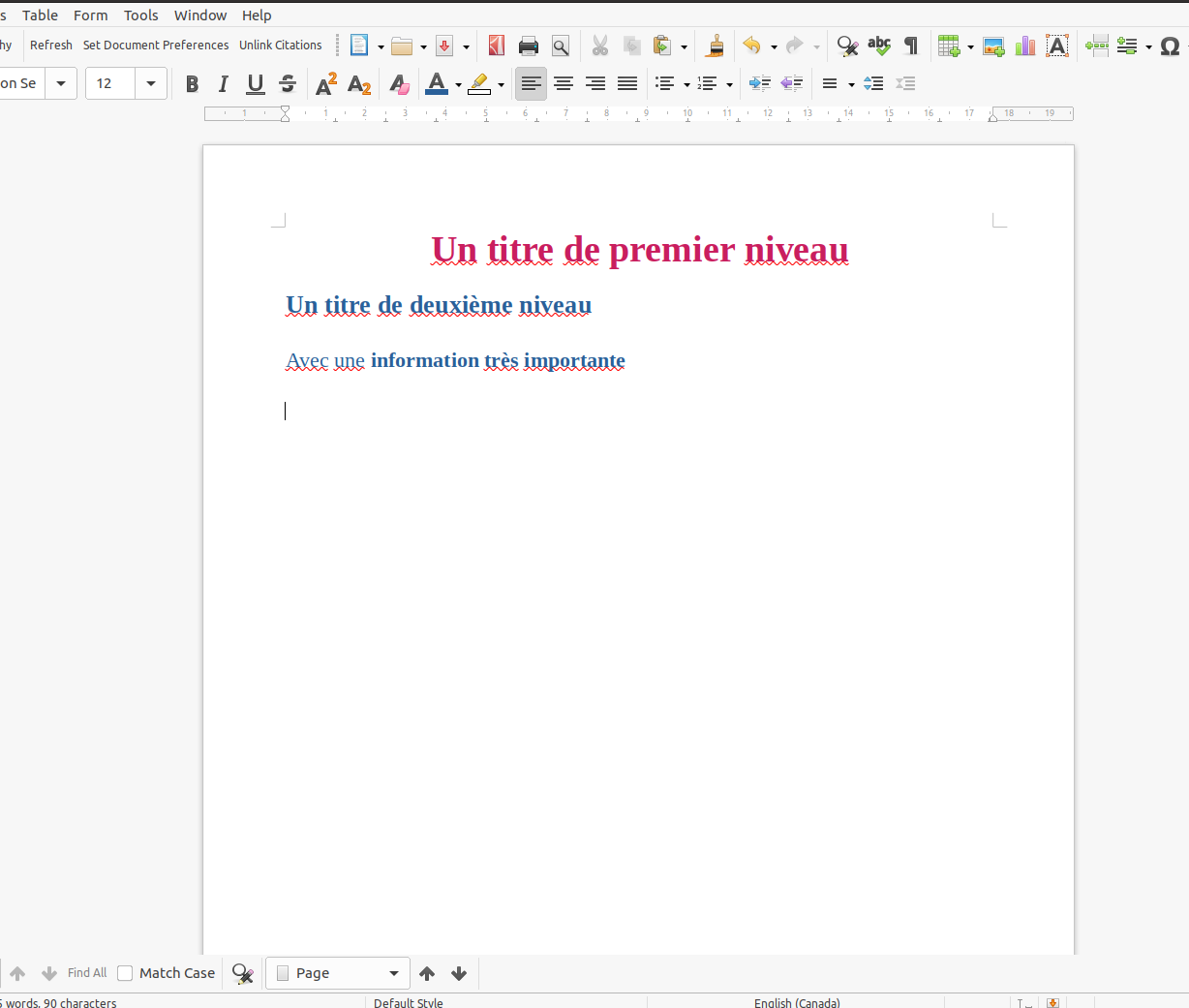
Exemple d’un logiciel de traitement de texte
# 2. Stylo : un exemple d’éditeur de texte en ligne
Stylo est un éditeur de texte en ligne avec des fonctionnalités supplémentaires, spécialement conçu pour la publication de textes scientifiques dans le domaine des sciences humaines et sociales.
Il est aussi un projet de recherche développé par la Chaire de recherche du Canada sur les humanités numériques.
- Créé en 2017 par Marcello Vitali-Rosati et son équipe
- Au cœur de la chaîne éditoriale de plusieurs revues scientifiques (Nouvelles Vues, Sens Public, Humanités numériques, Fémur, Lampadaire)
La documentation de Stylo est disponible ICI
# 2.1. La « Stylo-sophie »
- Établir une réflexion sur la relation entre les environnements d’écriture et l’écriture scientifique
- Remettre les auteurs et éditeurs en charge de la structuration sémantique du texte
- Encourager l’adoption de formats et de standards ouverts pour l’écriture scientifique (Markdown, BibTex pour la bibliographie, YAML pour les métadonnées)
Pour un rappel des principes et de la syntaxe de Markdown, voir la documentation de la troisième séance de cette saison de Débogue tes humanités.
# 2.2. Stylo : tour de la plateforme
- Création et gestion des articles
- Gestion des étiquettes (tags)
- Partage des articles
- Export les articles
- Prévisualisation les article

Stylo : tour de la plateforme
# 2.3. Stylo : édition d’un article
- Édition du contenu principal
- Édition des métadonnées
- Édition de la bibliographie et des citations
- Gestion des versions

Stylo : édition d’un article
# 2.4. Stylo en dehors de Stylo
- Prévisualisation et annotation
- Export
# 2.5. Nouvelles fonctionnalités
- Espaces de travail
- Écriture collaborative
- API GraphQL
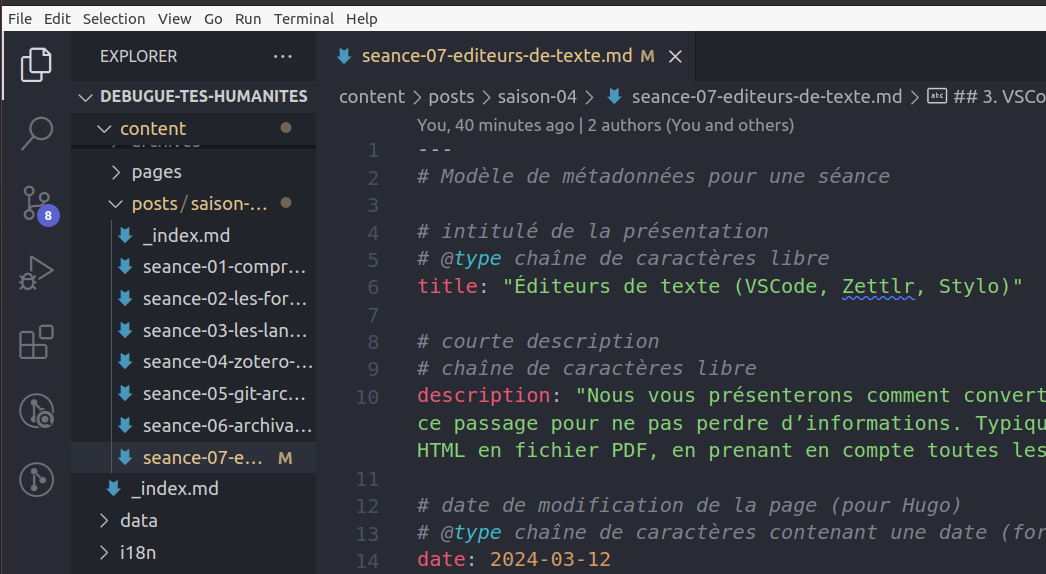
# 2.6. Des autres éditeurs de texte en Markdown
# 3. VSCode/VSCodium : un éditeur de texte avec IDE
- Annoncée par Microsoft en 2015 lors de la conférence Build (la conférence annuelle organisée par Microsoft)
- Le code source est sous licence MIT et disponible sur GitHub
- En tant que produit téléchargeable, VSCode n’est pas un logiciel libre et contient des systèmes de télémétrie (suivi de l’utilisation et des performances des logiciels)
- VSCodium est une alternative totalement libre à VSCode

VSCodium : aperçu
# 3.2. Tour de la plateforme
- Gestion de fichier et des dossier
- Terminal intégré
- Compilation automatique du code
- Monaco, le même éditeur de texte que stylo (
ctrl + H« tous replacer » et possibilité d’effectuer des recherches par RegEx)
# 3.3. Les principes des VSCode
- Une interface relativement simple avec des fonctionnalités très avancées pour faciliter la programmation (complétion de code et débogage)
« Less time fiddling with your environment, and more executing your ideas »
- Beaucoup de raccourcis clavier pour travailler plus vite
- Personnalisation (par exemple :
file > Preferences > Theme > Color Themepour changer le thème) - Communauté d’utilisateurs
# 4. Pandoc pour convertir vos documents en Markdown
Conversion du format docx en Markdown à l’aide de Pandoc, avec la commande :
pandoc -f docx -t markdown "mon-fichier.docx" -o "mon-fichier.md
Pour accéder à une alternative temporaire et comprendre les commandes Pandoc : Try pandoc
Pour un rappel sur comment télécharger et utiliser Pandoc voir la séance de Débogue tes humanités dédiée aux formats numériques
# 5. Aller plus loin… Vim et Nano
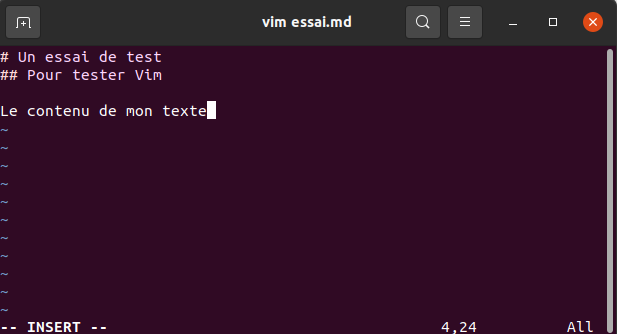
Nano ou Vim à partir du terminal
vim mon-fichier.mdounano mon-fichier.mdpour ouvrir des documents dans Vim ou Nanoipour éditer un document avec Vim.:wqpour sauver et fermer le document

Vim : aperçu
Déb/u/o/gue tes humanités
CC BY-NC-SA Chaire de recherche du Canada sur les écritures numériques, Bibliothèque des lettres et des sciences humaines, Ouvroir d'histoire de l'art et de muséologie numérique. — giulia.ferretti@umontreal.ca ; louis-olivier.brassard@umontreal.ca